Well before we begin with this small project, let's just take a look at what exactly is AWS or Amazon Web Services and S3 really is. There are no prerequisites for this project, so sit back and relax and after reading this blog give this small project a try yourselves.
Also, if you're someone who doesn't like to read through stuff then fear not as I hve a video on this on my YT channel so you can give that watch too.
☁️ Amazon Web Services (AWS)
AWS (Amazon Web Services) is a comprehensive, evolving cloud computing platform provided by Amazon that includes a mixture of infrastructure-as-a-service (IaaS), platform-as-a-service (PaaS) and packaged-software-as-a-service (SaaS) offerings. AWS services can offer an organization tools such as compute power, database storage and content delivery services.

☁️ So what exactly is S3?
Amazon Simple Storage Service (Amazon S3) is an object storage service offering industry-leading scalability, data availability, security, and performance. S3 is built to store and retrieve any amount of data from anywhere. Customers of all sizes and industries can store and protect any amount of data for virtually any use case, such as data lakes, cloud-native applications, and mobile applications.
☁️ Creating a static website
Well we need to learn how we can host a static website so we don't need to create a complex website we make a simple one using HTML which talks about what is AWS and has an image.
<!DOCTYPE html>
<html>
<head>
<title>AWS Rocks!!</title>
</head>
<body>
<h1>Welcome to AWS Rocks!!</h1>
<p>AWS or Amazon Web Services offers reliable, scalable, and inexpensive cloud computing services. Free to join, pay only for what you use.</p>
<img src="images/aws.png">
</body>
</html>
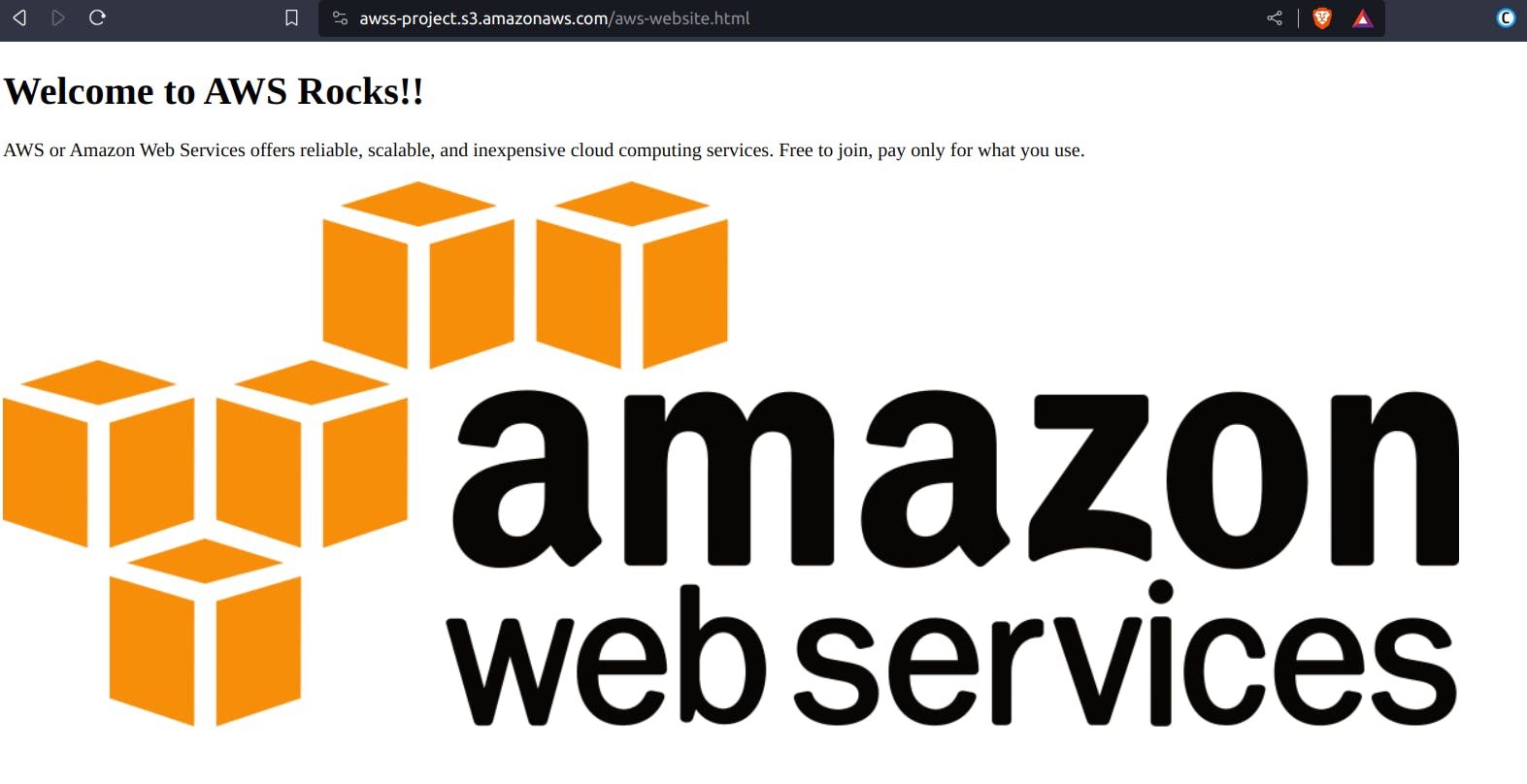
And the output looks something like this 👇🏼

Now we need to host the very same website over at AWS S3, so for this the first step would be to log in to out AWS Management Console.
☁️ Hosting our static website on S3
There are two ways to login to your AWS Console either by root access or by using an IAM user, I strongly recommend you to login using an IAM user.

📍 Creating our S3 Bucket
Now that we have logged in to our console we head on over to S3, to create a new bucket. Well for starters whenever you'll try to create a bucket you'll see a ton of options. I recommend you to leave them as they are as we are going to tackle them at a later stage.
Just give a name to your bucket right now and click on "Create Bucket" option. Here I'm giving my bucket name as "awss-project".

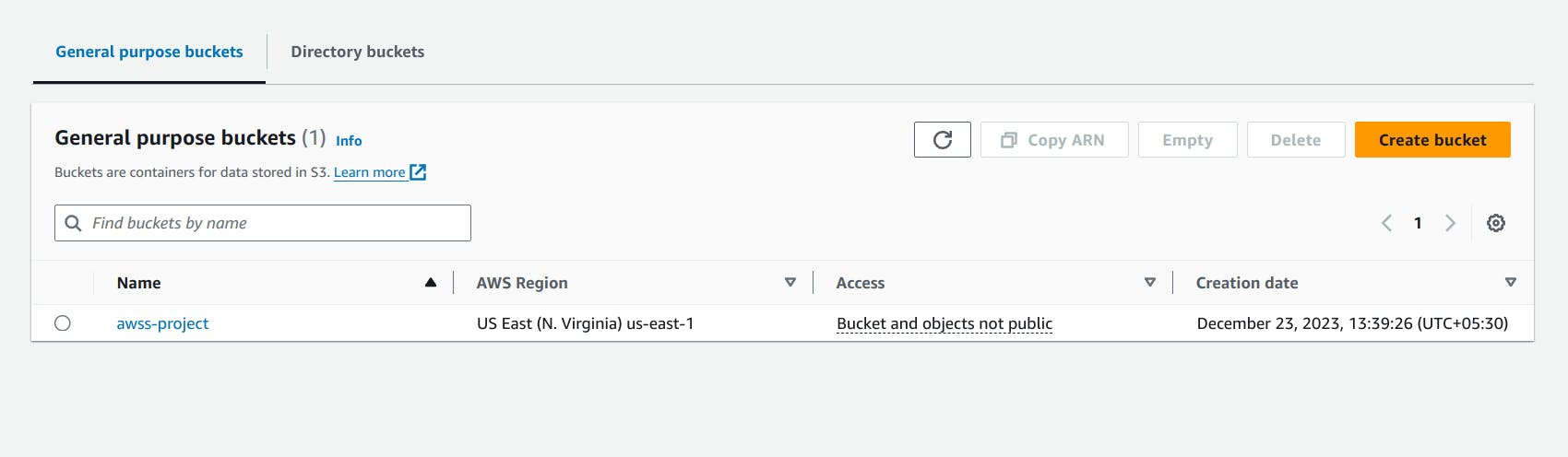
And after doing all the above things mentioned, you'll observe your bucket listed under General purpose buckets section implying that it has been successfully created.

📍 Uploading necessary files
If we are going to host our static website using S3 then obviously we'll need to provide S3 with the necessary files, files here would be our html files and our image folder.

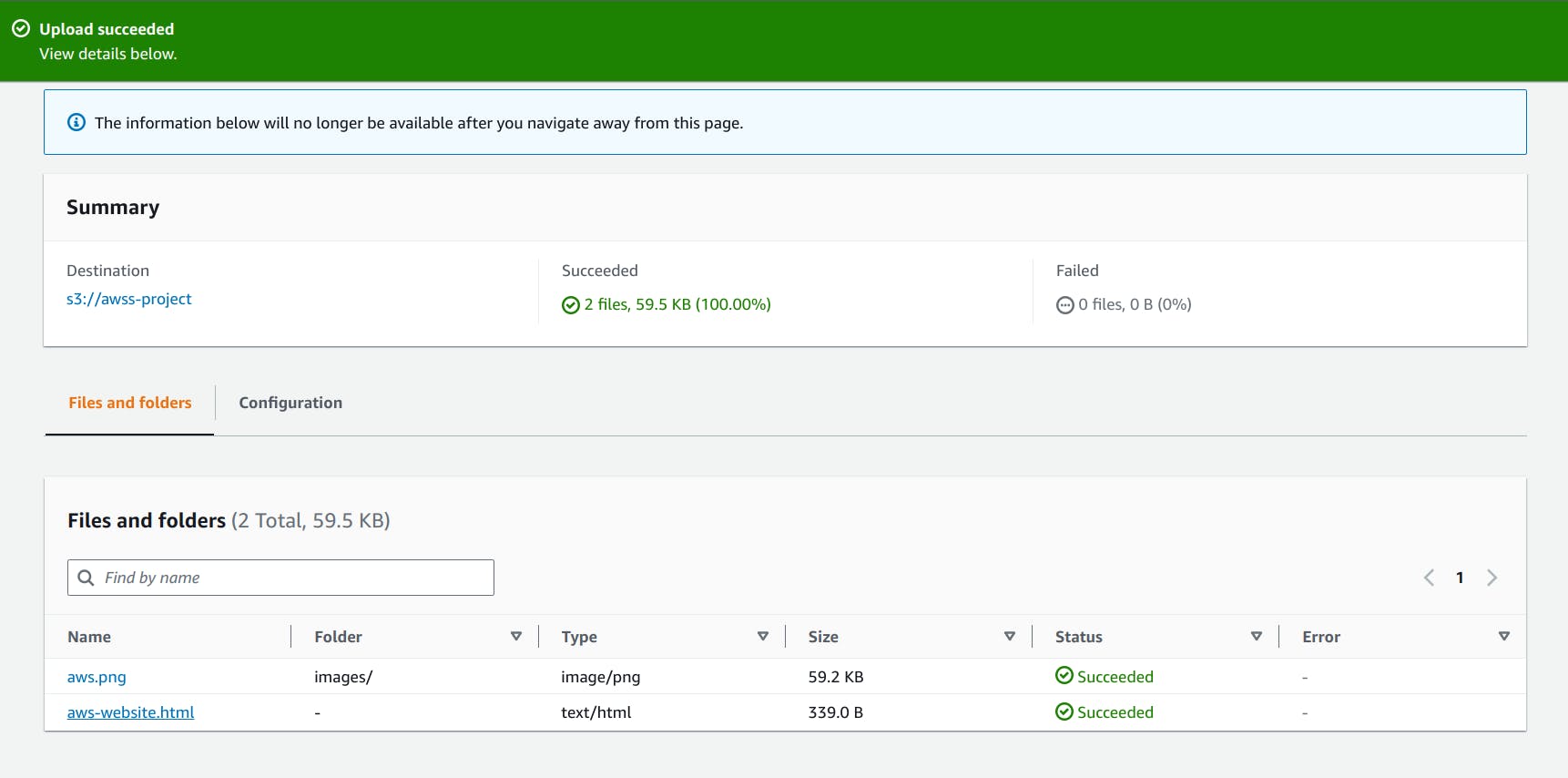
After uploading the files you'll observe your files are now being shown under your desired bucket. In my case, you can observe aws.png that is the image I used for my website and my static website with the name aws-website.html were uploaded successfully.

Well now if you head on over to aws-website.html or your .html file in the bucket you'll find an external link through which you can access your static website. And once you try that link, you'll get something like this 👇🏼

But Why??
📍 Making our website public
Well the reason this is happening is because our website isn't publicly available and we need to do exactly the same thing i.e making it public.
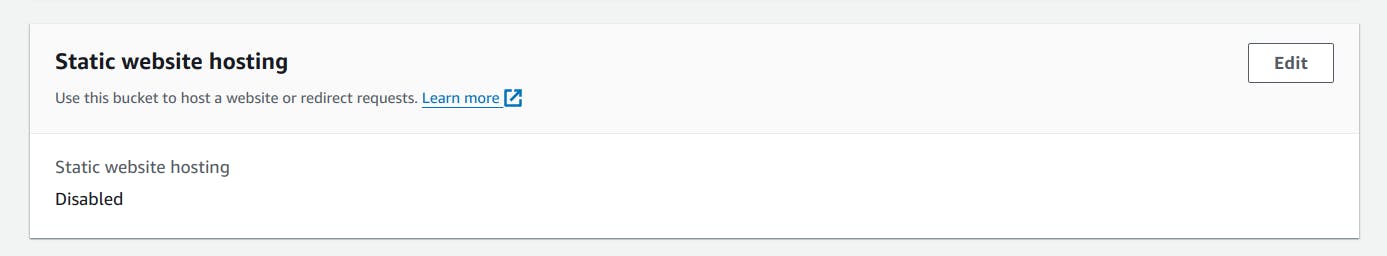
- We head on over to Properties section and search for Static Website Hosting option, all we have to here is enable this.

- Now that we have enabled Static Hosting, we head on over to Permissions Section and search for Block Public Access option where we have to uncheck the option saying "Block all Public Access".

- Well now our bucket is publicly accessible but we also need to make sure the contents of our bucket are also publicly accessible so for this we again head on over to Permissions Section but this time we search for Object Ownership Option, where we enable ACL or Access Control List.

- Now we just head on over back to our bucket components and make them both public using ACL.


- If we now click on the external link provided to us we'll observe that we are now able to access our static website which looks the same as it did locally on our machine 👇🏼

☁️ Conclusion
Well that was amazing learning how to host your static website using AWS S3. If you would like to know more about what exactly S3 offers then I recommend you to check out official documentation here as it is pretty good.
Well that's all for now but we'll meet again soon in our next blog.
Till then you can follow me on LinkedIn and Twitter.
